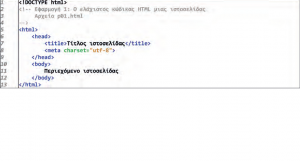
Τρόπος εργασίας
Ο τρόπος εργασίας είναι ο εξής: Συντάσσουμε τον κώδικα της ιστοσελίδας με το συντάκτη
κειμένου, αποθηκεύουμε το αρχείο του κώδικα με κατάληξη .html ή όπως αλλιώς ορίζεται σε
κάθε εφαρμογή και μετά ανοίγουμε το αρχείο του κώδικα με το φυλλομετρητή για να δούμε το αποτέλεσμα.
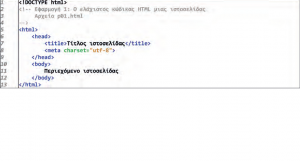
Κώδικας 1

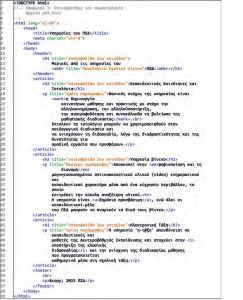
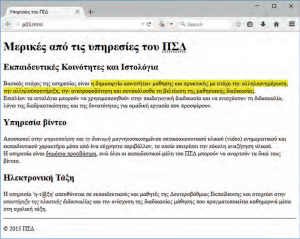
Το έγγραφο που εμφανίζεται στο πλαίσιο Πηγαίος κώδικας 1 είναι γραμμένο σε HTML5,
δηλαδή στην έκδοση 5 της γλώσσας σήμανσης υπερκειμένου HTML. Η HTML είναι η γλώσσα στην οποία είναι γραμμένες οι περισσότερες στατικές ιστοσελίδες του παγκόσμιου ιστού.
Στατικές είναι οι ιστοσελίδες των οποίων το περιεχόμενο μεταφέρεται όπως είναι αποθηκευμένο στον εξυπηρετητή ιστοσελίδων, άρα δεν αλλάζει, αν δεν το αλλάξει εκούσια ο δημιουργός τους.
Αντίθετα στις δυναμικές ιστοσελίδες (οι οποίες δημιουργούνται με κώδικα π.χ. PHP, ASP,
JSP, κ.λπ.) το περιεχόμενο δημιουργείται από μια εφαρμογή που εκτελείται στον εξυπηρετητή ιστοσελίδων και άρα μπορεί να αλλάξει, μεταξύ δύο ανανεώσεων της ιστοσελίδας στο
παράθυρο του φυλλομετρητή. Μια στατική ιστοσελίδα HTML δεν είναι ένα πρόγραμμα που
εκτελείται, αλλά οδηγίες για τη διαμόρφωση ενός εγγράφου, ενώ μια δυναμική ιστοσελίδα
είναι ένα πρόγραμμα που εκτελείται στο διακομιστή ιστοσελίδων και μπορεί να δημιουργήσει
διαφορετικό περιεχόμενο σε κάθε κλήση της.
Η πρώτη γραμμή του κώδικα του παραδείγματος 1, αποτελεί μια οδηγία προς το φυλλομετρητή για το είδος του εγγράφου που ακολουθεί. Ο φυλλομετρητής χρειάζεται να γνωρίζει τον
τύπο και την έκδοση του κώδικα της ιστοσελίδας για να την εμφανίσει σωστά. Η συγκεκριμένη δήλωση ενημερώνει ότι το έγγραφο που ακολουθεί είναι γραμμένο σε κώδικα HTML5.
Οι γραμμές 2-4 αποτελούν ένα σχόλιο. Κάθε σχόλιο ξεκινά με <!- - και τελειώνει με - ->. Τα
σχόλια δεν λαμβάνονται υπόψη από το φυλλομετρητή, αλλά μας βοηθούν στην τεκμηρίωση
του κώδικα που γράφουμε. Είναι καλή πρακτική να γράφουμε σχόλια στον κώδικα που αναπτύσσουμε, ώστε στο μέλλον να μπορούμε να ανακαλέσουμε τι κάνουμε σε κάθε σημείο του.
Στη γραμμή 5 υπάρχει μια ετικέτα (tag). Η ετικέτα είναι ένα όνομα της γλώσσας HTML, το
οποίο έχει κάποια σημασία για το φυλλομετρητή. Κάθε ετικέτα οριοθετείται από δύο τριγωνικές αγκύλες ( < > ). Παρατηρούμε ότι στη γραμμή 13 υπάρχει μια ετικέτα που μοιάζει με αυτή
της γραμμής 5, αλλά το όνομα της ετικέτας της γραμμής 13 ξεκινά με το χαρακτήρα slash ( /
). Η ετικέτα της γραμμής 5 επισημαίνει την έναρξη ενός στοιχείου (element) και η ετικέτα της
γραμμής 13 επισημαίνει τη λήξη του.
Η γλώσσα HTML είναι λοιπόν μια γλώσσα με την οποία επισημαίνουμε (μαρκάρουμε) το
περιεχόμενο, τα συστατικά ενός εγγράφου, όπως κείμενα, εικόνες, πίνακες, κ.λπ. Έτσι καθορίζουμε τη σημασία του περιεχομένου και επηρεάζουμε τη μορφοποίησή του. Κάθε έγγραφο
HTML αποτελείται από ένα σύνολο στοιχείων. Κάθε στοιχείο χαρακτηρίζεται από μία ετικέτα
έναρξης και μία ετικέτα λήξης του.
<ετικέτα>περιεχόμενο</ετικέτα>
Παρατηρούμε ότι ένα έγγραφο HTML είναι ένα στοιχείο, το html, το οποίο αποτελείται από
δύο επιμέρους στοιχεία, το στοιχείο head (κεφαλή) (γραμμές 6-9) και το στοιχείο body (σώμα)
(γραμμές 10-12). Στην κεφαλή ορίζονται τα μεταδεδομένα της ιστοσελίδας. Τα μεταδεδομένα
είναι πληροφορίες που αφορούν και περιγράφουν το έγγραφο, όπως τίτλος, συγγραφέας, λέξεις κλειδιά, κ.α. Στο σώμα ορίζονται τα περιεχόμενα της ιστοσελίδας, δηλαδή το περιεχόμενο
του εγγράφου που εμφανίζεται στο κεντρικό πλαίσιο του παραθύρου του φυλλομετρητή. Το
μεγαλύτερο μέρος κώδικα αφορά όπως είναι λογικό το σώμα της ιστοσελίδας.
Στη γραμμή 7 ορίζεται ο τίτλος της ιστοσελίδας (title). Ο τίτλος είναι πολύ σημαντικός διότι
εκτός από τη γραμμή του τίτλου στο παράθυρο του φυλλομετρητή, εμφανίζεται και στα αποτελέσματα μιας μηχανής αναζήτησης που έχει εντοπίσει την ιστοσελίδα μας. Έτσι πρέπει να
επιλέγεται με μεγάλη προσοχή. Στη γραμμή 8 ορίζεται ένα επιπλέον μεταδεδομένο (meta) που
αφορά την κωδικοποίηση των χαρακτήρων της ιστοσελίδας.