Περιεχόμενο με σημασία
Στην τρίτη μας εφαρμογή θα δούμε πως μπορούμε να δώσουμε νόημα στο περιεχόμενο του εγγράφου. Δηλαδή πως μπορούμε να επισημάνουμε τμήματα του εγγράφου, ώστε αυτά να αποκτήσουν κάποια ειδική σημασία, γεγονός που μας επιτρέπει να οργανώσουμε λογικότερα το περιεχόμενό μας, κάνοντάς το έτσι χρησιμότερο για ανθρώπους και μηχανές.

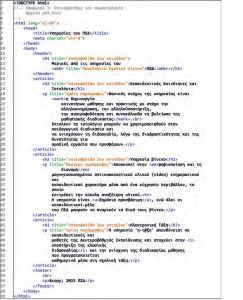
Ξεκινούμε με τη γραμμή 5, όπου στην ετικέτα html προσθέσαμε μια παράμετρο lang. Με αυτή δηλώνουμε τη γλώσσα στην οποία είναι γραμμένο το περιεχόμενο. Αυτό βοηθά μια μηχανή αναζήτησης να επιλέξει τη συγκεκριμένη σελίδα, στην περίπτωση που τα κριτήρια αναζήτησης ταιριάζουν και ο χρήστης έχει επιλέξει ότι θέλει να βρει ιστοσελίδες γραμμένες στα Ελληνικά. Το πρώτο συνθετικό της τιμής “el-GR” αναφέρεται στη γλώσσα, ενώ το δεύτερο στη χώρα.

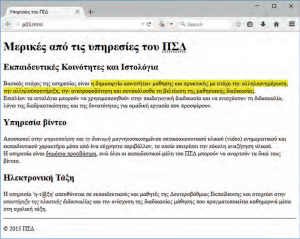
Οι γραμμές 11 και 15 επισημαίνονται από τις ετικέτες <header> … </header> οι οποίες χαρακτηρίζουν εκείνο το τμήμα περιεχομένου ως κεφαλίδα της ιστοσελίδας. Δεν αλλάζει τη μορφοποίηση, παρά μόνο του δίνει τη σημασία της κεφαλής. Ομοίως στις επόμενες γραμμές τρεις περιοχές (γραμμές 16-30, 31-43, 44-53) χαρακτηρίζονται ως άρθρα με την <article>… </article> και μια περιοχή (γραμμές 54-57) ως υποσέλιδο με τη <footer> … </footer>. Ο προσδιορισμός της σημασίας που έχει για εμάς το περιεχόμενο μπορεί να βοηθήσει έτσι ώστε και η μηχανή να το «καταλαβαίνει» κατά κάποιο τρόπο. Αυτό θα έχει εφαρμογή σε πιο επιτυχημένες λ.χ. αναζητήσεις από μηχανές αναζήτησης ή στην αρτιότερη πιθανή ενσωμάτωση της
ιστοσελίδας μας σε κάποιο ιστότοπο που βασίζεται σε ένα σύστημα διαχείρισης περιεχομένου(Content Management System, CMS), όπως το WordPress, το Joomla, το Drupal, κ.α. Επίσης μας δίνεται η δυνατότητα να ορίσουμε εμείς κανόνες μορφοποίησης μέσω της γλώσσας των διαδοχικών φύλλων στυλ. Οι όροι κεφαλίδα και υποσέλιδο δεν αφορούν την επανάληψη αυτών των περιοχών κατά την εκτύπωση, όπως συμβαίνει στα έγγραφα των επεξεργαστών κειμένου.
Στη γραμμή 14 χρησιμοποιούμε τις ετικέτες <abbr> … </abbr> για να ορίσουμε ένα tool tip, δηλαδή ένα ταμπελάκι το οποίο θα εμφανίζεται αυτόματα, όταν το ποντίκι μας σταθεί πάνω από το κείμενο «ΠΣΔ», εμφανίζοντας την εξήγηση του όρου. Αυτό επιτυγχάνεται χάρη στην παράμετρο title η οποία όταν χρησιμοποιηθεί και στις ετικέτες των επικεφαλίδων και των παραγράφων (γραμμές 12, 17, 19, 32, 33, 45, 46) έχει το ίδιο αποτέλεσμα.
Στη γραμμή 14 χρησιμοποιούμε τις ετικέτες <abbr> … </abbr> για να ορίσουμε ένα tool tip, δηλαδή ένα ταμπελάκι το οποίο θα εμφανίζεται αυτόματα, όταν το ποντίκι μας σταθεί πάνω από το κείμενο «ΠΣΔ», εμφανίζοντας την εξήγηση του όρου. Αυτό επιτυγχάνεται χάρη στην παράμετρο title η οποία όταν χρησιμοποιηθεί και στις ετικέτες των επικεφαλίδων και των παραγράφων (γραμμές 12, 17, 19, 32, 33, 45, 46) έχει το ίδιο αποτέλεσμα. Οι γραμμές 20-24 χαρακτηρίζονται από τις ετικέτες <mark> … </mark> με αποτέλεσμα στο φυλλομετρητή να εμφανίζονται με κίτρινο χρώμα, σαν να τις έχουμε μαρκάρει με κίτρινο μαρκαδόρο επισήμανσης. Οι ετικέτες <u> … </u> στη γραμμή 40 προκαλούν την υπογράμμιση του κειμένου, ενώ η <hr> της γραμμής 55 εμφανίζει μια οριζόντια γραμμή. Στη γραμμή 33 υπάρχει η ετικέτα <em> η οποία θα δώσει έμφαση στο κείμενο μέχρι τη γραμμή 34 γράφοντάς το με πλάγια γράμματα. Το ίδιο θα συμβεί και με τη χρήση της <i> στις γραμμές 48-50. Η διαφορά είναι ότι ίσως η <em> να προκαλεί την εμφάνιση λιγότερο ή περισσότερο πλάγιων χαρακτήρων από φυλλομετρητή σε φυλλομετρητή, αλλά το σημαντικότερο είναι ότι η <em> προσδίδει τη σημασία της έμφασης στο περιεχόμενο και μας δίνει τη δυνατότητα να διαφοροποιήσουμε εμείς τη μορφοποίηση χρησιμοποιώντας τη γλώσσα CSS.