Εφαρμογή 2: Συμβολικό… κείμενο
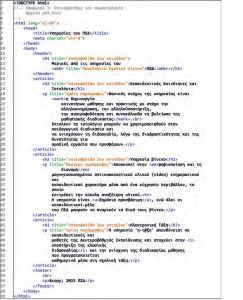
Το δεύτερο παράδειγμα εφαρμογής αφορά τον τρόπο που γράφουμε κείμενο και πως μπορούμε να το εμπλουτίσουμε με σύμβολα. Στο πλαίσιο Πηγαίος κώδικας 2 παρουσιάζεται ο κώδικας της δεύτερης εφαρμογής μας.

Ένα έγγραφο αποτελείται συνήθως στο μεγαλύτερο τμήμα του από κείμενο, το οποίο οργανώνεται σε παραγράφους. Έτσι στο παράδειγμά μας χρησιμοποιούμε το στοιχείο παραγράφων (ετικέτες <p> … </p>) για να καθορίσουμε τα όρια των τριών παραγράφων που απαρτίζουν το κείμενο (γραμμές 11-23, 25, 27, 28-35). Η κάθε παράγραφος αποτελεί μία μικρή ενότητα κειμένου. Στον κώδικα παρατηρούμε επίσης την ύπαρξη κωδικών που ξεκινούν με το χαρακτήρα ampersand ( & ) και τελειώνουν με το χαρακτήρα colon ( ; ) (το ερωτηματικό). Οι κωδικοί αυτοί ονομάζονται οντότητες (entities) και κατά την απόδοση του κώδικα στο φυλλομετρητή μετατρέπονται στα αντίστοιχα σύμβολα.
Κοιτάζοντας προσεκτικά τον κώδικα του παραδείγματος παρατηρούμε ότι υπάρχουν κάποια κενά διαστήματα μεταξύ λέξεων και παραγράφων. Ανοίγοντας όμως το αρχείο του παραδείγματος με το φυλλομετρητή μας, παρατηρούμε ότι τα διαστήματα αυτά δεν εμφανίζονται. Αυτό συμβαίνει διότι οι χαρακτήρες αλλαγής γραμμής (Line Feed, LF, με κωδικό ASCII 10), οριζόντιου διαστήματος (Horizontal Tab, HT, με κωδικό ASCII 9) και επιστροφής του δρομέα στην αρχή της γραμμής (Carriage Return, CR, με κωδικό ASCII 13), είναι μη-εκτυπώσιμοι χαρακτήρες ελέγχου. Η γλώσσα HTML προέρχεται από την Πρότυπη Γενικευμένη Γλώσσα Σήμανσης (Standard Generalized Markup Language, SGML). Στις εφαρμογές της SGML η χρήση χαρακτήρων ελέγχου περιορίζεται για να υπάρχει μεγαλύτερη πιθανότητα επιτυχούς ανταλλαγής πληροφοριών μεταξύ ετερογενών συστημάτων μέσω ετερογενών δικτύων. Στην HTML μόνο οι τρεις προηγούμενοι χαρακτήρες ερμηνεύονται και μόνο όταν αποτελούν περιεχόμενα του στοιχείου <pre> … </pre>.
Έτσι λοιπόν στην HTML η ύπαρξη συνεχόμενων μη εκτυπώσιμων χαρακτήρων, όπως οι στηλοθέτες (tab), οι αλλαγές παραγράφου (enter/return) και τα διαστήματα (space) αντικαθίστανται από ένα απλό διάστημα. Επομένως, όπως συμβαίνει και σε ένα λογισμικό κειμενογράφου, η αλλαγή γραμμής γίνεται αυτόματα, ενώ παράγραφος θεωρείται ότι περικλείεται στις ετικέτες <p> … </p> (στον κειμενογράφου πατούμε το πλήκτρο Enter για αλλαγή παραγράφου).
Αλλαγή γραμμής, αλλά όχι παραγράφου υλοποιείται με την ετικέτα <hr> (όπως όταν πατούμε Shift+Enter στον κειμενογράφο μας) (γραμμές 12, 19). Παρατηρούμε επίσης ότι η γραμμή 27 που αποτελεί από μόνη της μία παράγραφο έχει μεγαλύτερη απόσταση από την παράγραφο που ακολουθεί, σε σχέση με τη γραμμή 12 στην οποία απλά εισάγεται μια αλλαγή γραμμής. Η παράγραφος είναι μια ενότητα περιεχομένου η οποία μπορεί με τις κατάλληλες οδηγίες να
έχει τα δικά της περιθώρια και τη δική της θέση στη ροή του κειμένου της ιστοσελίδας.
Τέλος, στη γραμμή 12 παρατηρούμε τις ετικέτες <strong> … </strong> που ορίζουν να εμφανιστεί το κείμενο με έντονα γράμματα, όπως συμβαίνει και με τις ετικέτες <b> … </b> της γραμμής 27. Η διαφορά έγκειται μόνο στη σημασιολογία, καθώς το στοιχείο strong δίνει ένα επιπλέον νόημα στο κείμενο, το οποίο συνήθως εκμεταλλευόμαστε σε πολυπλοκότερα έγγραφα. Το κείμενο των γραμμών 20-22 γράφεται με μικρότερα γράμματα, λόγω της επισήμανσής του με τις ετικέτες <small> … </small>. Πολυπλοκότερες βέβαια μορφοποιήσεις προτείνεται
να γίνονται χρησιμοποιώντας τη γλώσσα των Διαδοχικών Φύλλων Στυλ (Cascading Style Sheet, CSS), καθώς η μορφοποίηση με ετικέτες της γλώσσας HTML έχει περιορισμούς, ενώ πολλές από τις παλαιότερες ετικέτες μορφοποίησης έχουν πλέον αποχαρακτηριστεί, οπότε υπάρχει πιθανότητα να μην υποστηρίζονται από μελλοντικές εκδόσεις των φυλλομετρητών.
Κλείνοντας πρέπει να τονίσουμε ότι αλλάζοντας το μέγεθος του παραθύρου του φυλλομετρητή, αλλάζουν όπως είναι λογικό και τα σημεία αλλαγής γραμμών. Αυτό είναι το ζητούμενο. Η κάθε ιστοσελίδα να "γεμίζει" το κενό παράθυρο του φυλλομετρητή με περιεχόμενο σύμφωνα με τις οδηγίες μας, τις οποίες δίνουμε γράφοντας κώδικα. Η σύγχρονη τάση είναι το περιεχόμενο μιας ιστοσελίδας να προσαρμόζεται αρμονικά σε κάθε μέγεθος οθόνης. Αυτός είναι ο στόχος της προσαρμοστικής σχεδίασης, επίκαιρης λόγω της πληθώρας των τερματικών συσκευών που χρησιμοποιούμε στις μέρες μας για την πρόσβασή μας στο περιεχόμενο του παγκόσμιου ιστού.